随着信息技术的快速发展,通知中心架构作为一种关键的沟通工具,正逐渐成为各类应用和系统中必不可少的组成部分。本文将深入探讨通知中心架构的意义、设计原则以及在实际场景中的应用。
### 什么是通知中心架构?
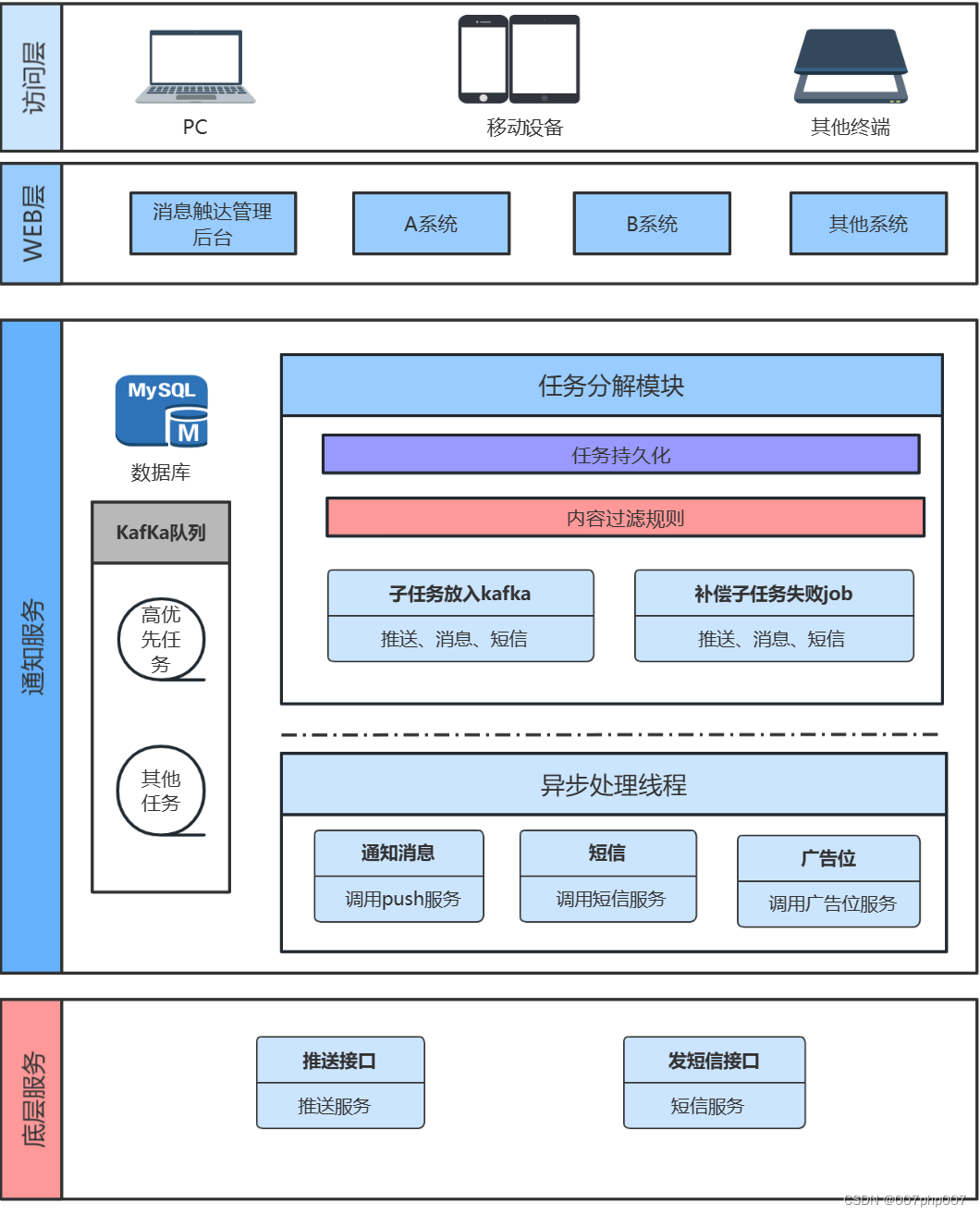
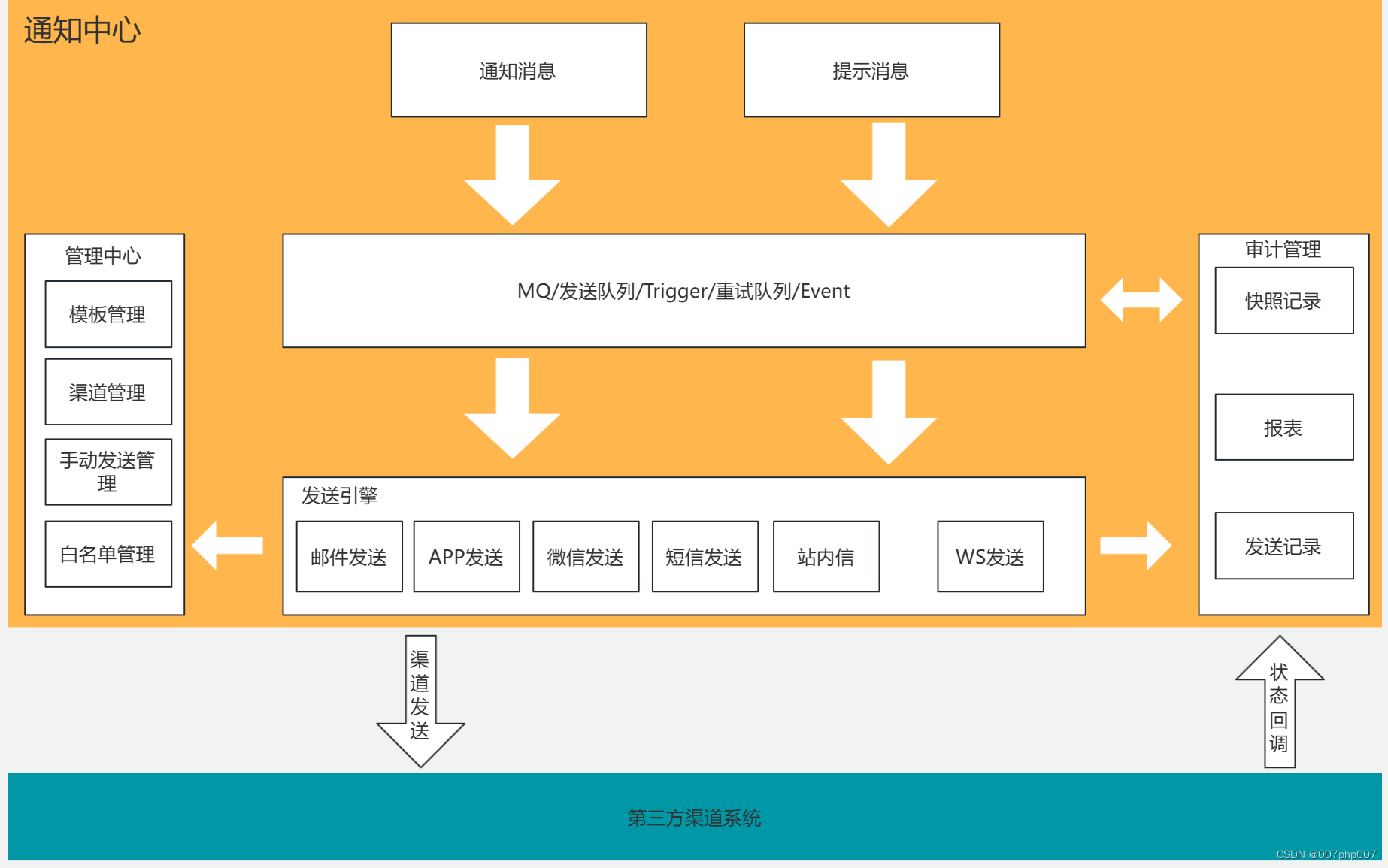
通知中心架构是指通过集中管理和分发消息、通知等信息的架构>系统架构,旨在实现对信息传递的统一管控和优化管理。通知中心可以接收来自不同来源的消息,然后根据设定的规则和用户偏好进行处理和推送,从而帮助用户及时获取重要信息,提升沟通效率。
### 通知中心架构的设计原则
1. **集中管理**:通知中心将各类消息集中管理,避免信息分散和遗漏,确保用户能够及时获取所需信息。
2. **个性化推送**:通知中心可以根据用户的偏好和行为习惯,实现个性化的消息推送,提升用户体验和信息准确度。
3. **多渠道支持**:通知中心应支持多种消息传递渠道,如站内信、短信、邮件、App推送等,确保消息能够全面传达到用户。
### 通知中心架构在实际场景中的应用
1. **移动应用**:在移动应用中,通知中心架构能够帮助应用实现消息推送功能,让用户随时随地获取重要通知和提醒。
2. **企业内部通讯**:在企业内部通讯中,通知中心可以用于发布公司公告、会议通知等,提升员工沟通效率和信息传递速度。
3. **电商平台**:在电商平台中,通知中心可以用于订单状态更新、促销活动通知等,帮助用户及时获取重要信息,提升购物体验。
### 展望未来
随着数字化时代的到来,通知中心架构将变得越发重要,并在各个领域得到广泛应用。 未来,我们可以预见通知中心架构将继续发展,更加智能化和个性化,为用户和企业提供更高效、便捷的沟通平台。让我们期待通知中心架构在未来的发展中,为社会带来更多便利和高效的沟通体验,推动信息传递效率的持续提升。
未来,我们可以预见通知中心架构将继续发展,更加智能化和个性化,为用户和企业提供更高效、便捷的沟通平台。让我们期待通知中心架构在未来的发展中,为社会带来更多便利和高效的沟通体验,推动信息传递效率的持续提升。